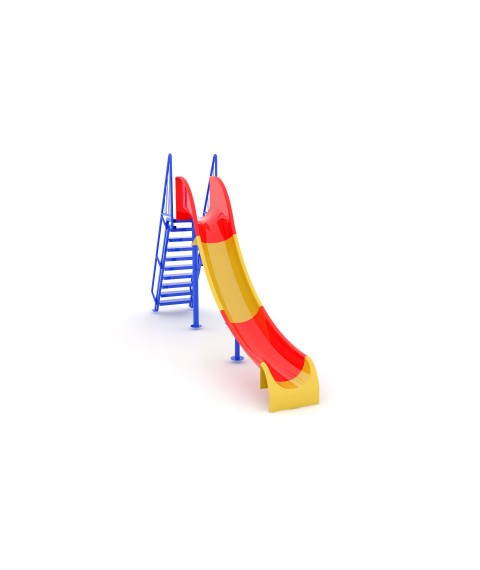
Water slide "Junior"
| Marke: | Ukrkompozit |
| Artikelnr. | WS-01 |
| SKU : | WS-01 |
-
40.989,56₴
Eine Produktanfrage kann über das Formular "Kontakt mit dem Verkäufer" gestellt werden
| Marke: | Ukrkompozit |
| Artikelnr. | WS-01 |
| SKU : | WS-01 |
Eine Produktanfrage kann über das Formular "Kontakt mit dem Verkäufer" gestellt werden
| Start height | 2m |
| Length of track | 4.3m |
| Water consumption | 5 m3/h |
| Finish | the pool |
| Slope | 40% |
| Necessary area | 1x 5m |
| Depth of the pool | 0.3-0.6m |
| Material | Fiberglass |
| Surface | Unilateral gloss |