Матрас Топпер, с эффектом "зима/лето".
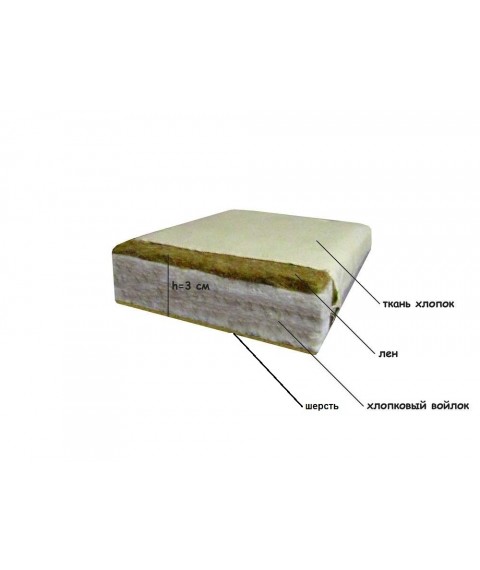
На летнюю сторону настилается слой прессованного натурального льна, природные качества которого позволяют удерживать свой температурный баланс, что позволят снизить температуру спального места на 3-4 градуса. А это добавит комфорта во время отдыха жарким летом. Помимо этого, лен так же обладает антисептическими свойствами, препятствующими распространению бактерий, что так же благотворно влияет на кожу.
На зимнюю сторону настилается слой натуральной овечьей шерсти, которая будет согревать в холодное время года.
В качестве упругой основы используется хлопковый мебельный войлок.
Обшивается матрас 100%-й хлопковой тканью повышенной плотности 250 гр/м2. Такая плотность позволит увеличить срок эксплуатации матраса.
Высота в 3 см. дает возможность, при необходимости, свернуть матрас и сложить его в шкафу или в нишу под кроватью.
разработанной по инновационным технологиям
Неоспоримые преимущества изделий из льна:
Компания ЛинТекс - все для Вашего удобства и полноценного отдыха!
Лен обладает, поистине, фантастическими свойствами, которые помогают организму справляться с разного рода заболеваниями. Наши предки выбирали именно эту ткань, укутывая только что рожденного малыша в льняную простынь, считая ее лучшей защитой для младенца.
Купить сейчас