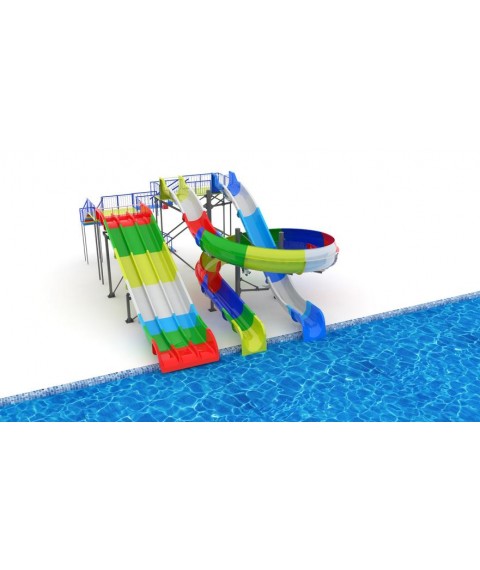
& lt; table style = & quot; background-color: rgb (255, 255, 255); font-size: 16px; line-height: 20px; color: rgb (57, 57, 57); font-family: Ubuntu, sans-serif; & quot; & gt; & lt; tbody & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Start height & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; 3.7 / 4.4 m & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Track length & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; 11.2 / 10.7 / 29.7 m & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Bandwidth & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; 170 - 240 people / year & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Consumption & amp; nbsp; water & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; 30/10/10 m & lt; span style = & quot; font-size: 12px; line-height: 0; position: relative; vertical-align: baseline; top: -0.5em; color: rgb (176, 15, 49); & quot; & gt; 3 & lt; / span & gt; / h & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Finish & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; pool & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15.5278px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15.5278px; & quot; & gt; Tilt & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15.5278px; & quot; & gt; 10 - 14% & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Required area & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; 12x11 m & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Material & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; Fiberglass & lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Surface & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; One-sided gloss & lt; / td & gt; & lt; / tr & gt; & lt; / tbody & gt; & lt; / table & gt; lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Surface & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; One-sided gloss & lt; / td & gt; & lt; / tr & gt; & lt; / tbody & gt; & lt; / table & gt; lt; / td & gt; & lt; / tr & gt; & lt; tr style = & quot; height: 15px; & quot; & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; width: 263px; height: 15px; & quot; & gt; Surface & lt; / td & gt; & lt; td style = & quot; padding: 5px 10px 5px 4px; vertical-align: top; font-family: Ubuntu-Medium, sans-serif; height: 15px; & quot; & gt; One-sided gloss & lt; / td & gt; & lt; / tr & gt; & lt; / tbody & gt; & lt; / table & gt;
* Attention. Product description can be obtained by machine translation.